Google officially announced site speed as a mobile ranking factor as of January of 2018. While site speed has always been a key component to a good user experience, it wasn’t until this official rollout that many site owners took site speed seriously.
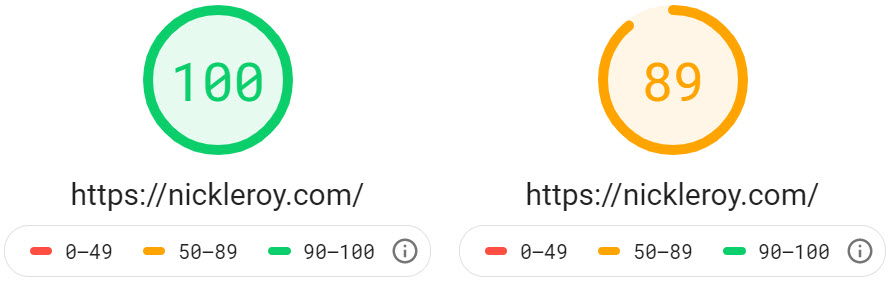
I too was guilty of holding my clients to a high standard while my personal site was plagued by slow load times. It was time to stop talking the talk and start walking the walk. With the help of my friend, Kyle Faber, we were able to get NickLeRoy.com to a perfect 100 score for desktop and 89+ for mobile. The best part? You can too! I’ve invited Kyle to walk you through our process.

Operation “Speed Up WordPress”
There are many factors that go into how performant a website is, such as the number and size of resources loading on a page, image size and forced resizing, server response time, unnecessary page and resource redirects, and so much more.
There are many constraints which can dictate how you approach this issue as well, including time available to improve, budget, and general human-based resources.
That all said, the goal of this project was simple: deliver a better experience for visitors of NickLeRoy.com by improving overall site speed.
Before we could make that happen, we needed to get a better understanding of what we were working against, and since NickLeRoy.com is built on the WordPress CMS, we did a very quick and dirty review of the following areas:
- Hosting
- Theme
- Plugins
- Images
- Resources
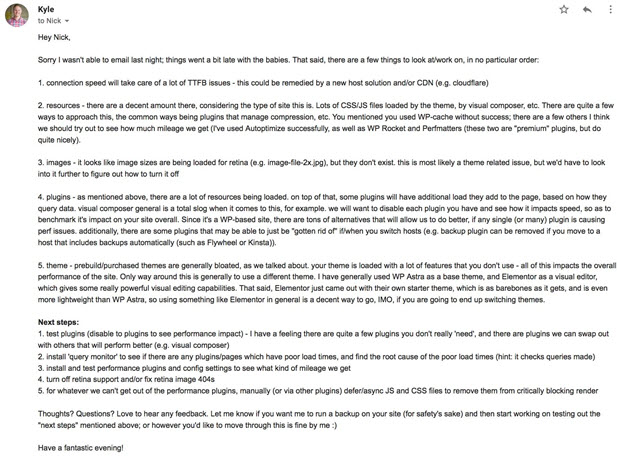
Based on a quick check of these items, here is the email I sent to Nick with my feedback / high-level thoughts (please ignore the poor grammar and writing mistakes – it was late in the day for me, okay?)

As you can see, there were quite a few things I noted that were holding the site back in terms of its overall speed and performance.
What follows next are the recommendations I made—and the steps we took—to improve the speed of NickLeRoy.com (along with some additional follow up thoughts about how to further improve).
Hosting and TTFB
One of the first things I noticed was that the time it took to get the initial response from the server (time to first byte, or TTFB) was pretty high on almost all pages—around 1.5s to almost 2s on any given page—and this was just to get the initial connection to the page, not even start to download and process any resources, build the DOM, etc.
Beyond that, there were other factors related to hosting that just weren’t going to help, such as not having HTTP/2 setup/configured (could be done with CDN, but still an issue), no server caching, etc.
Needless to say, the shared hosting on Hostgator just was not conducive to the site speed goals Nick had for his site.
Solution: Migrate to a more performant hosting provider
There were two hosting providers I suggested Nick consider: FlyWheel and Kinsta. They both:
- are WordPress-specific hosts
- are relatively affordable ($25-$30/mo)
- have amazing server caching solutions
- have built-in CDN
- offer free SSL (and therefore, enable HTTP/2 on SSL setup)
At the end of the day, Nick decided to move forward with FlyWheel as his host. They were slightly lower in cost per month, and they had a local development solution (Local by FlyWheel), which makes for an amazing experience when developing a new WordPress site.
Don’t worry, you read the last sentence correctly – we decided to develop a new WordPress website for NickLeRoy.com. But before I explain what we did with that, let me first explain why we decided that was the best way to go.
Theme, Plugins, Images & Resource Optimization
Even with a fantastic hosting provider, you can still have a sub-optimal site when looking at site speed.
WordPress Theme
The theme Nick originally built his site with was a 3rd party, paid theme. And while there’s nothing wrong with it, these themes often come bundled with a ton of other 3rd party functionality, such as page builders (like Visual Composer), slideshow plugins (like Revslider), custom post types, multiple javascript libraries, font libraries, and more.
Often, the themes are laden with CSS and JS bloat, in the attempt to cater to a vast audience and a wide variety of audience needs/wants.
What this results in is a lot of unnecessary features and functionality, code that is not used and that is loaded globally. Basically, 80% of what’s needed by the site owner is found in less than 20% of what the theme actually offers.
In short, a lot of waste and compromise on speed potential.
Plugins
Beyond the theme, there were many plugins installed and activated that weren’t used anymore, were duplicitous or at least quite similar to other plugins.
Much like a bloated theme, unnecessary plugins introduce a vast amount of unneeded code, which can cause conflicts with other plugins/theme features, and ultimately slow down your site.
Images
Most site owners will find an image, crop it down using a basic image editor and upload it to their website thinking they’re good to go. Unfortunately, while WordPress does compress media files that you upload, it doesn’t do a great job at it.
Most of the images that were uploaded for content purposes were larger than necessary. Additionally, almost all of the images loaded via the theme were also not optimized as well as they could be.
Optimizing images is an incredibly easy win, and took less than 45 minutes to complete for this effort, as we’ll look at further below.
Resources
A lot of the speed issues that come bundled with resources on page (think javascript and CSS, largely), can be taken care of with how you build your site—in both your theme selection, as well as choice of plugins.
The more lightweight your theme is, and the fewer, more efficient plugins you use, the less you will have to struggle with in terms of resource optimization (generally speaking).
What was noted for NickLeRoy.com was that there were a decent amount of resources being loaded—most of them globally on each page, regardless of whether or not they were actually needed on any given page.
From fonts (loading Google Fonts), javascript files for unneeded features/functionality, and CSS for styling and effects that came bundled with the core theme, there was a lot of waste that could be gotten rid of.
The (Not so hard) Decision
After doing our initial assessment on the “state of NickLeRoy.com”, we quickly understood that without making major changes to the theme and plugin strategy, we weren’t going to be able to get as far as we’d want in terms of being able to optimize the performance of the site.
As noted earlier on, we had discussed hosting options due to the fact that his original web host (HostGator) was a dismal hosting solution. But even with that out of the way, we still had to figure out how to fix everything else the site was built on.
Solution: Rebuild NickLeRoy.com
I will note: we did not go as far as we could have gone, largely due to time constraints, but I believe that for what we did decide to do, we got pretty far.
Since we had already chosen where we wanted to move the site re: web hosting (FlyWheel), we decided to do the following based on our assessment above:
- setup a clean install of WordPress on Local by Flywheel, giving us a clean data and code base
- install a lightweight theme (Hello! by Elementor) and complimentary child theme to use as our theme framework
- install Elementor page builder, which can be optimized for speed, but which also gives a superb visual editing experience and the ability to rebuild the site to look exactly like it originally did, but more quickly than if we had to hand-code everything
- rebuild the site using the above
- optimize images using imageOptim—to do this, we downloaded all images in the wp-content/uploads folder, ran them through imageOptim (which had sum compression of around 90% compared to the original file sizes), and reuploaded the images back to the site
- install Autoptimize and Async Javascript, which allowed us to aggregate JS and CSS and inline it in the head of any given page (as applicable). Additionally, it gave us better control over deferring or setting resource files to load asynchronously, which helped reduce/remove render-blocking scripts loading on the page (which can have a dramatically negative impact on page speed)
Once the above steps were done, we pushed the site from the local dev environment into staging (e.g. live online in an authentication-protected staging environment).
From there, we were able to setup SSL (which automatically enabled HTTP/2).
Once we tested staging, we updated the DNS to point to the new server, effectively pushing the staging site to production. This then allowed us to set up CDN (built into FlyWheel).
The Results
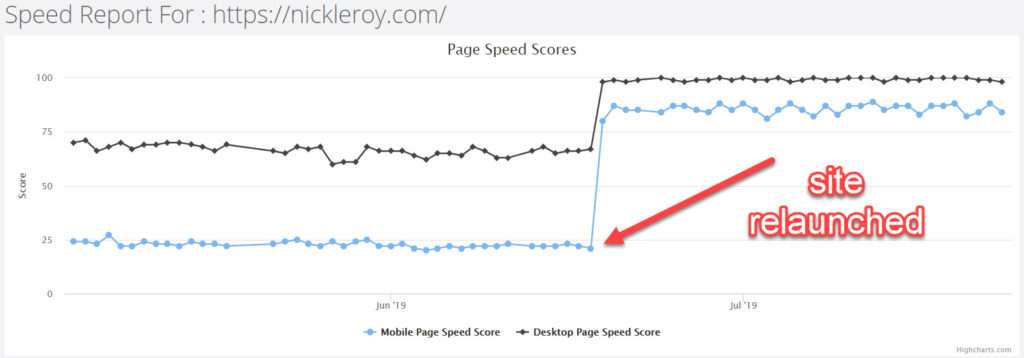
We used SanityCheck.io to track our Google page speed score throughout this entire process. Once everything mentioned above was completed, we had a couple of QA items to smooth out, but overall, the process was simple and straightforward.
The screenshot here shows the immediate improvement in site speed for both mobile (blue plotline) and desktop (black plotline).

Even though great strides were made, I think there’s more work that can still be done to improve site performance. Some of the additional things that I think should be done are:
- ditching the Google Fonts used and rely instead on system fonts, or download and host and serve the Google Fonts locally
- extract above-the-fold CSS and inline (vs inlining all, or inlining none)
- better optimization and deferment of JS/CSS files (Autoptimize does a pretty solid job, but I know we can do better)
- setup a 3rd party CDN (such as Cloudflare) or use a 3rd party service to convert images to “next-gen format” (such as WebP)
- implement better cache handling for resources
And that’s a wrap!
If you’re interested in getting more in-depth info on how to do this for your site, I’d recommend checking out my blog post on how you can speed up WordPress.
